안녕하세요?
블로그 글에 가독성을 높이기 위해 필요한 자료를 이웃분들과 공유하고 싶어서, 글을 쓰게 된 토끼펭입니다.
제가 알려드린 소스를

기본모드에서 HTML 모드로 바꾸시고 복붙하시면

이렇게 예쁜 소제목을 사용하실수 있게 된답니다 ㅎㅎ
그런데
일일이 하기 너무 귀찮잖아요?
그래서 우리는
자주 쓰는 서식을 저장할 수 있도록 해 논 티스토리 서비스에 대해서도 알아 볼 계획이랍니다.
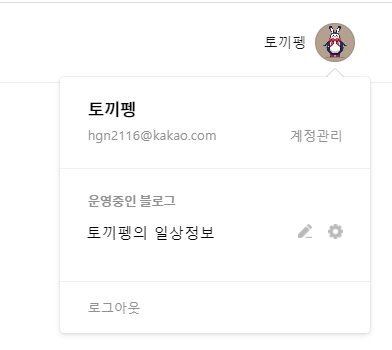
1. 티스토리 설정에 들어갑니다.

2. 운영중인 블로그 옆의 톱니바퀴 모양을 누르세요.

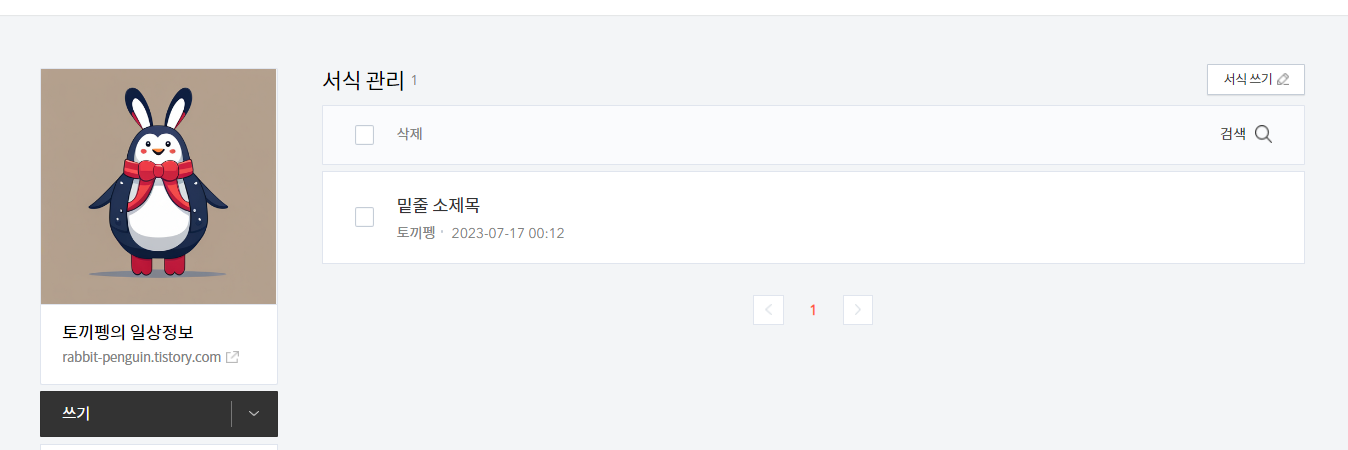
3. 좌측에 있는 콘텐츠 -> 서식 관리를 누릅니다.

4. 서식 쓰기 누르기

5. 글 쓸때마다, 필요할 때 서식 눌러서 사용하기.

6. 필요한 서식 클릭해서 사용하기

[ 소제목 html 안내]
1. 핑크색 소제목 - 토끼펭의 일상정보
<h4 data-ke-size="size20">
<span style="background: #FBEFF8; border-left: 0.5em solid #F5A9F2; padding: 0.5em; font-weight: bold; color: #333333; font-family: 'Cafe24 Ohsquare air';">
토끼펭의 일상정보</span></h4>
<p data-ke-size="size16"> </p>
2. 하늘색 소제목 - 토끼펭의 일상정보
<h4 data-ke-size="size20"><span style="background: #EFFBFB; border-left: 0.5em solid #81DAF5; padding: 0.5em; font-weight: bold; color: #333333; font-family: 'Cafe24 Ohsquare air';">토끼펭의 일상정보</span></h4>
<p data-ke-size="size16"> </p>
3. 파란색 소제목 - 토끼펭의 일상정보!
<h4 data-ke-size="size20"><span style="background: #EFF8FB; border-left: 0.5em solid #81BEF7; padding: 0.5em; font-weight: bold; color: #333333; font-family: 'Cafe24 Ohsquare air';">토끼펭의 일상정보!</span></h4>
<p data-ke-size="size16"> </p>
4. 보라색 소제목 - 토끼펭의 일상정보!
<h4 data-ke-size="size20"><span style="background: #F8EFFB; border-left: 0.5em solid #BCA9F5; padding: 0.5em; font-weight: bold; color: #333333; font-family: 'Cafe24 Ohsquare air';">티스토리 소제목 서식!</span></h4>
<p data-ke-size="size16"> </p>
5. 빨간색 빈박스 소제목- 토끼펭의 일상정보!
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #fa4251; border-left: 10px solid #FF928A; border-bottom: 2px #FF928A solid; border-right: 2px #FF928A solid; border-top: 2px #FF928A solid; font-weight: bold;" data-ke-size="size23">토끼펭의 일상정보!</h3>
<p data-ke-size="size16"> </p>
6. 초록색 빈박스 소제목 - 토끼펭의 일상정보!
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #37421d; border-left: 10px solid #638418; border-bottom: 2px #638418 solid; border-right: 2px #638418 solid; border-top: 2px #638418 solid; font-weight: bold;" data-ke-size="size23">토끼페의 일상정보!</h3>
<p data-ke-size="size16"> </p>
7. 빨간 둥근 소제목 - 토끼펭의 일상정보!
<h3 data-ke-size="size23"><span style="border-radius: 0px 20px 20px 0px; padding: 0.5em 1em 0.5em 0.5em; background: #fdf2f1; border-left: 10px solid #f54f3d; margin: 0.5em 0em; color: #f54f3d; font-weight: bold;">둥근 소제목 - 토끼펭의 일상정보.</span></h3>
<p data-ke-size="size16"> </p>
8. 보라 둥근 소제목 - 토끼펭의 일상정보!
<h3 style="display: inline-block; padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #8568e1; border-left: 10px solid #8568e1; background-color: #f2f2f2; border-radius: 0px 20px 20px 0px; font-weight: bold;" data-ke-size="size23">둥근 소제목 - 토끼펭의 일상정보</h3>
<p data-ke-size="size16"> </p>
9. 선 포인트 소제목 - 토끼펭의 일상정보!
<h3 style="padding: 0.3em 0.5em 0.3em 0.5em; margin: 0.5em 0em; color: #e5173b; border-left: 10px solid #e5173b; font-weight: bold;" data-ke-size="size23">9. 선 포인트 소제목 - 토끼펭의 일상정보!</h3>
<p data-ke-size="size16"> </p>
10. 선 포인트 소제목 - 토끼펭의 일상정보!
<h3 style="padding: 0.3em 0.5em 0.3em 0.5em; margin: 0.5em 0em; color: #000000; border-left: 10px solid #5b63fb; font-weight: bold;" data-ke-size="size23">10. 선 포인트 소제목 - 토끼펭의 일상정보!</h3>
<p data-ke-size="size16"> </p>
11. 긴선 소제목 - 토끼펭의 일상정보!
<h3 style="padding: 0.4em 1em 0.4em 0.5em; background: #e9efed; margin: 0.5em 0em; color: #000000; border-left: #00a667 10px solid; font-weight: bold;" data-ke-size="size23">
<h3 style="padding: 0.3em 0.5em 0.3em 0.5em; margin: 0.5em 0em; color: #e5173b; border-left: 10px solid #e5173b; font-weight: bold;" data-ke-size="size23">11. 긴선 소제목 - 토끼펭의 일상정보!</h3>
<p data-ke-size="size16"> </p>
</h3>
<p data-ke-size="size16"> </p>
12. 긴선 소제목 - 토끼펭의 일상정보!
/><h3 style="padding: 0.4em 1em 0.4em 0.5em; background: #fde6ec; margin: 0.5em 0em; color: #fe3e64; border-left: #fe3e64 10px solid; font-weight: bold;" data-ke-size="size23">12. 긴선 소제목 - 토끼펭의 일상정보!</h3>
<p data-ke-size="size16"> </p>
이상으로 [티스토리 가독성 좋아지는 법] 티스토리 소제목 html 꾸미기 편 및 서식 저장하는 방법에 대한 포스팅을 마칩니다.
'티스토리 블로그 키우기' 카테고리의 다른 글
| 티스토리 공감 하트 움직이기, 강조하는 방법 (113) | 2023.07.19 |
|---|---|
| 애드센스 광고 무효트래픽 차단 방법(출처- 아로스님) (97) | 2023.07.09 |
| [뤼튼] 그림을 그려주는 무료 챗 gtp (49) | 2023.07.03 |
| 티스토리 구글검색 등록 방법 [구글 서치 콘솔, 웹마스터도구사진 첨부] (0) | 2020.04.09 |
| 사이트맵 (3) | 2020.04.08 |



