안녕하세요?
오늘도 즐거운 토끼펭입니다!
티스토리 블로그를 하시는 분들이라면 궁금하신 적이 없나요?
이 공감 하트는 무슨 의미가 있을까?
저도 조사하다 보니 알게 되었는데,
티스토리 메인화면에 노출되기 위해서는 공감하기(하트)의 숫자가 5개 이상이어야 한다는 거에요.
하트를 늘리는 방법은 여러가지가 있는데!
그래도 기본적으로 우리 이웃분들과 포스팅을 보고 만족하신 분들이 하트를 눌러주시는 방법이 꾸준히 하트가 올라가는 방법이라고 생각해요.
1. 본인 스스로 하트를 늘리는 방법
1. 크롬, 네이버, 다음 등의 브라우저별로 본인의 포스팅에 접속
2. 브라우저의 접속기록을 초기화한 후 다시 하트 클릭
2. 티스토리 공감 하트 움직이게 하는 방법

블로그 꾸미기는 이제는 스킨편집에 들어가야 한다는 것 !
이제 저의 이웃님들은 많이 보셔서 알 수 있으실 것 같아요 ㅎㅎ
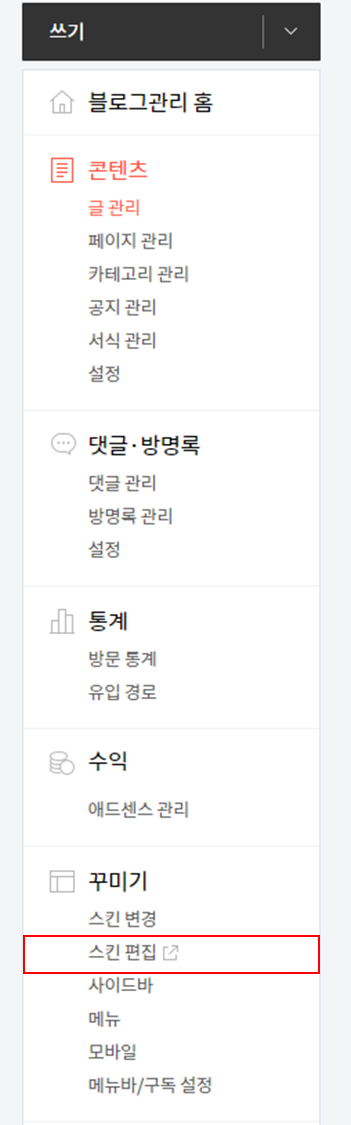
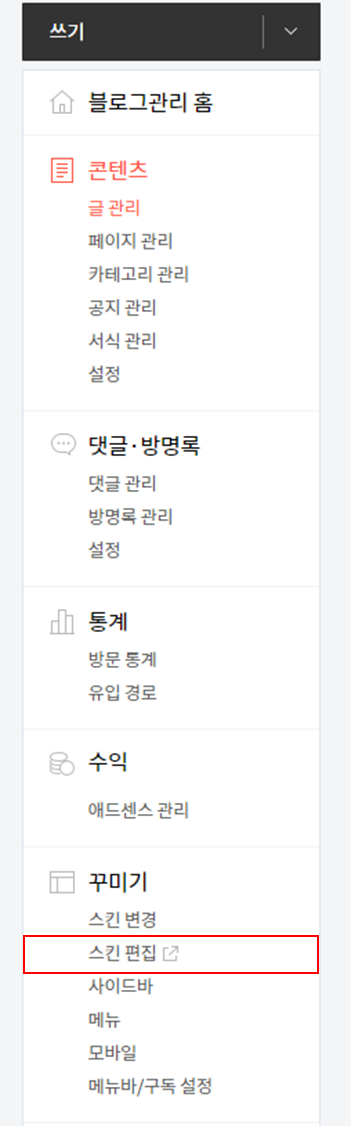
나의 블로그 설정에 들어가시면 저 화면이 보이신답니다.

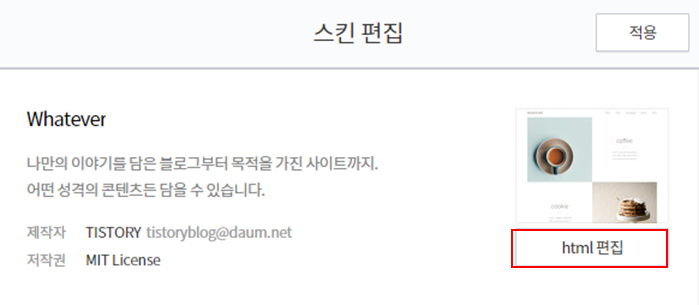
눌러주세요~ html 편집 버튼

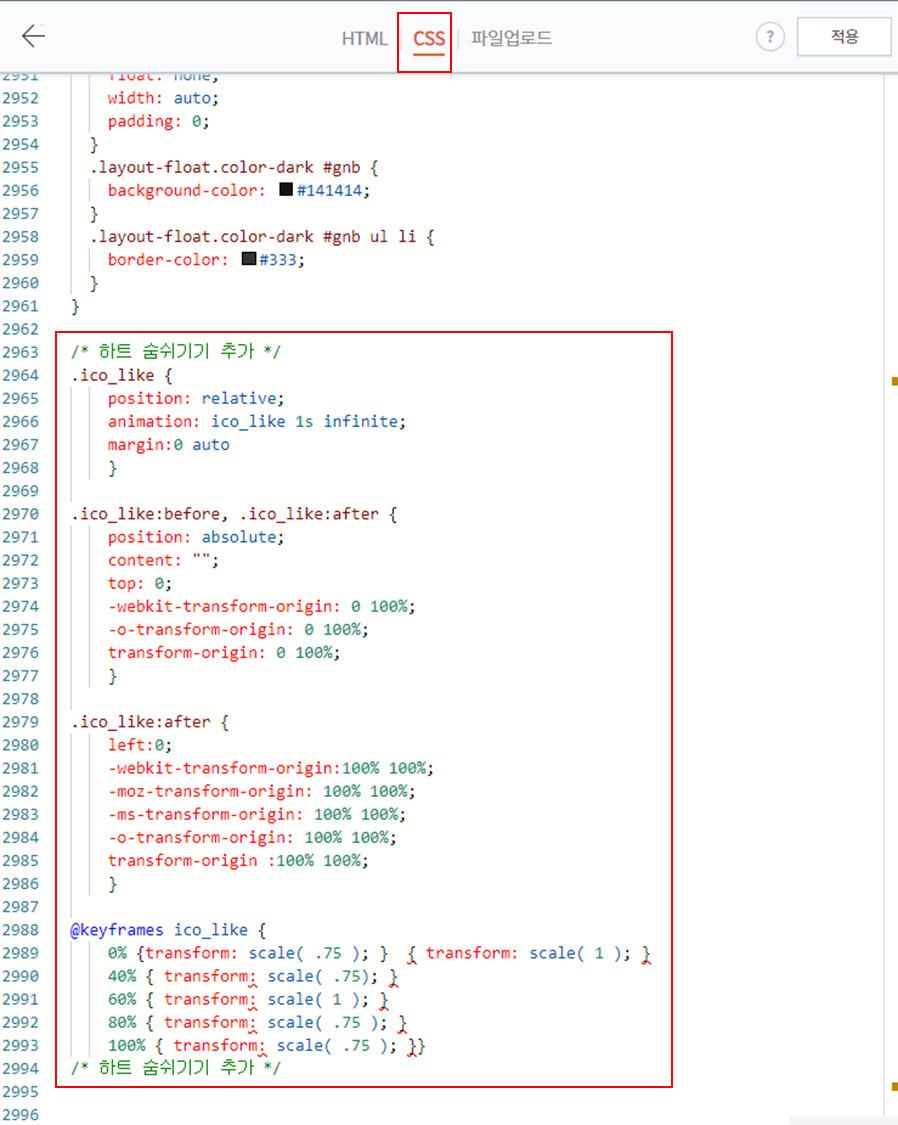
이번에는 특이하게 html 이 아니라 css로 들어가셔서 입력하셔야 합니다.
/* 하트 숨쉬기기 추가 */
.ico_like {
position: relative;
animation: ico_like 1s infinite;
margin:0 auto
}
.ico_like:before, .ico_like:after {
position: absolute;
content: "";
top: 0;
-webkit-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
.ico_like:after {
left:0;
-webkit-transform-origin:100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin :100% 100%;
}
@keyframes ico_like {
0% {transform: scale( .75 ); } { transform: scale( 1 ); }
40% { transform: scale( .75); }
60% { transform: scale( 1 ); }
80% { transform: scale( .75 ); }
100% { transform: scale( .75 ); }}
/* 하트 숨쉬기기 추가 */
3. 티스토리 공감 하트 누를 수 있도록 한번 더 안내 하는 방법

스킨편집 눌러 주기!!
html 편집 눌러 주시고

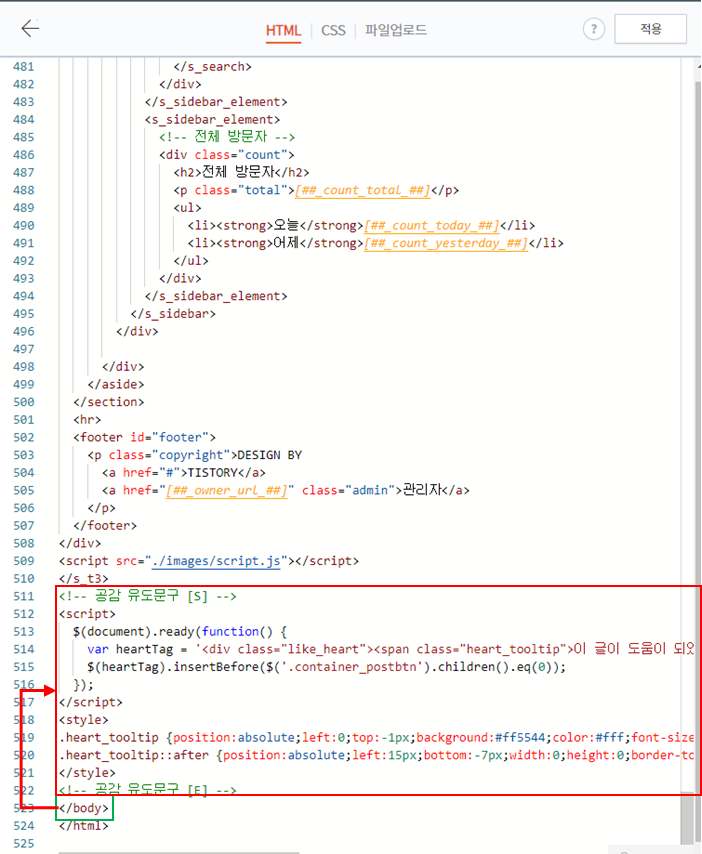
소스 입력하기
<!-- 공감 유도문구 [S] --> <script> $(document).ready(function() { var heartTag = '<div class="like_heart"><span class="heart_tooltip">이 글이 도움이 되었다면 ❤️(공감)를 눌러주세요</span></div>'; $(heartTag).insertBefore($('.container_postbtn').children().eq(0)); }); </script> <style> .heart_tooltip {position:absolute;left:0;top:-40px;background:#ff5544;color:#fff;font-size:10pt;padding:8px 12px;border-radius:5px;box-shadow:3px 3px 10px rgba(0,0,0,0.1);} .heart_tooltip::after {position:absolute;left:15px;bottom:-7px;width:0;height:0;border-top:7px solid #ff5544; border-bottom:7px solid none;border-right: 7px solid transparent;border-left: 7px solid transparent;content:" ";} </style> <!-- 공감 유도문구 [E] -->
티스토리 공감 하트 움직이기, 강조하는 방법에 대한 포스팅을 마치겠습니다.
'티스토리 블로그 키우기' 카테고리의 다른 글
| [티스토리 가독성 좋아지는 법] 티스토리 소제목 html 꾸미기 편 및 서식 저장하는 방법 (96) | 2023.07.18 |
|---|---|
| 애드센스 광고 무효트래픽 차단 방법(출처- 아로스님) (97) | 2023.07.09 |
| [뤼튼] 그림을 그려주는 무료 챗 gtp (49) | 2023.07.03 |
| 티스토리 구글검색 등록 방법 [구글 서치 콘솔, 웹마스터도구사진 첨부] (0) | 2020.04.09 |
| 사이트맵 (3) | 2020.04.08 |